
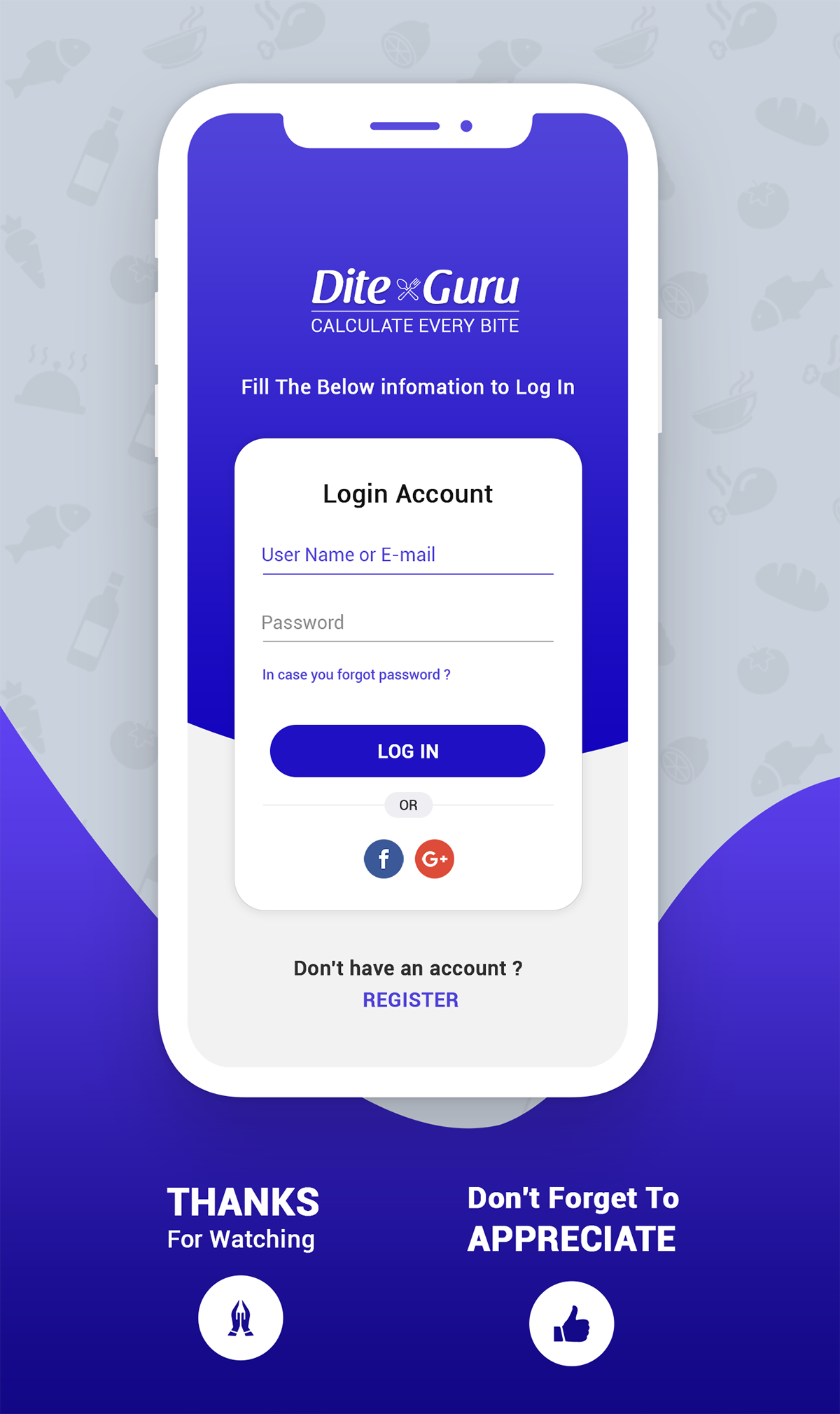
Login Screen Personal Nutrition Dite App Design on Behance
App design refers to the creative process of conceptualising, planning and creating the user interface (UI) and user experience (UX) of a mobile app. Simply put, it's the process of creating a great look and feel that matches your business objectives.

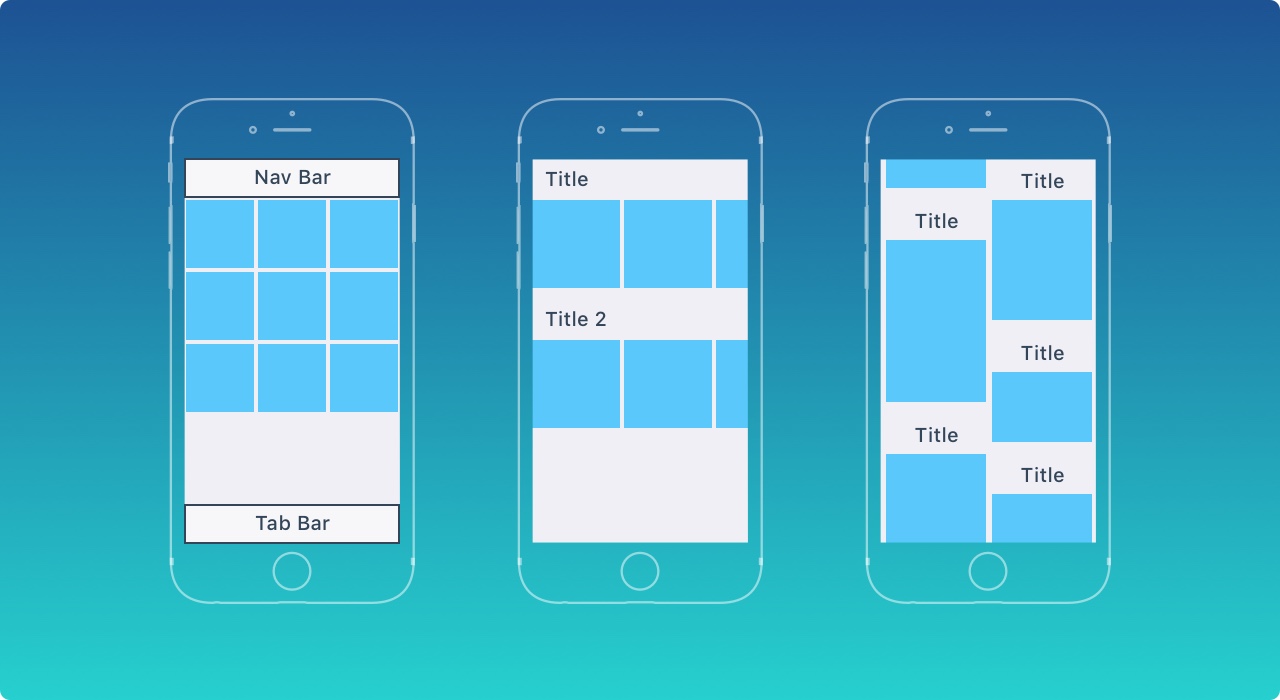
运动,健身,减肥 Wireframe Mobile, Wireframe Design, Wireframe Kit, Website Wireframe, Dashboard Design
Mobile app design combines two concepts—UI and UX. The user interface (UI) encompasses the app's look and feel. It includes color, font, app style, and similar design choices. The user experience (UX) design prioritizes the app's functions and use. So many people have great app ideas.

Mobile UI Design 15 Basic Types of Screens
App Screen Design 188 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Arounda Team 160 8.1k 1 Cuberto Team 1.3k 655k Cuberto Team 1.1k 703k Murad Hossain 🔥 93 8.7k Ramim Rahman 2 683 Purrweb UI/UX Agency Team 1.4k 680k Piqo Studio Team 287 82.1k

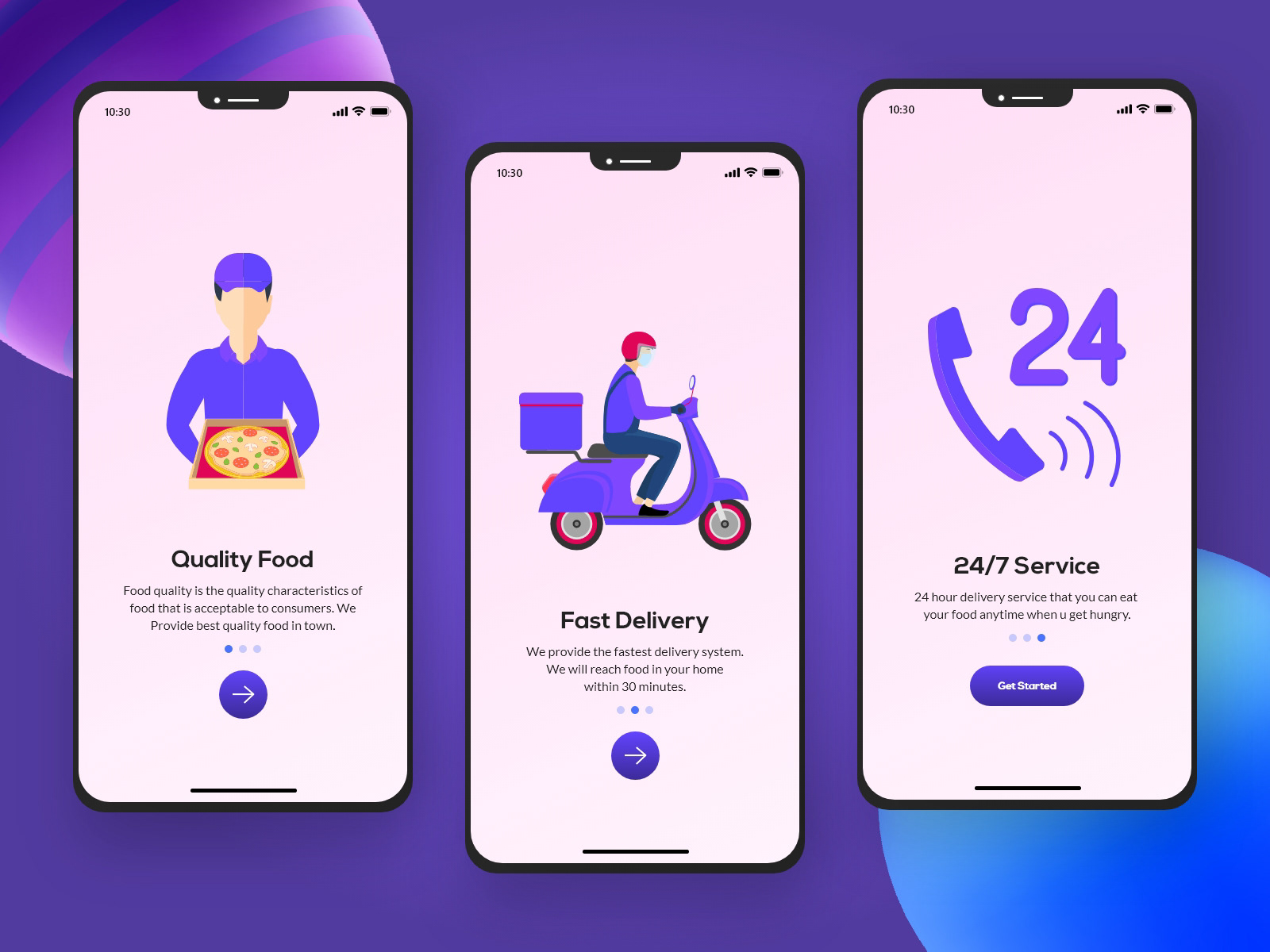
Onboarding Screen UI Food Delivery App on Behance
App Screen 1,031 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Ericson Fabro 🎧 2 721 Shakuro Team 53 6.7k Kawsar Amin 3 1.3k Mailchimp Hide ads Advertise Shakuro Team 83 17.8k Somon Ahmed Pro 110 10.7k aPurple Pro 46 8.6k Redwanul Haque Pro 28

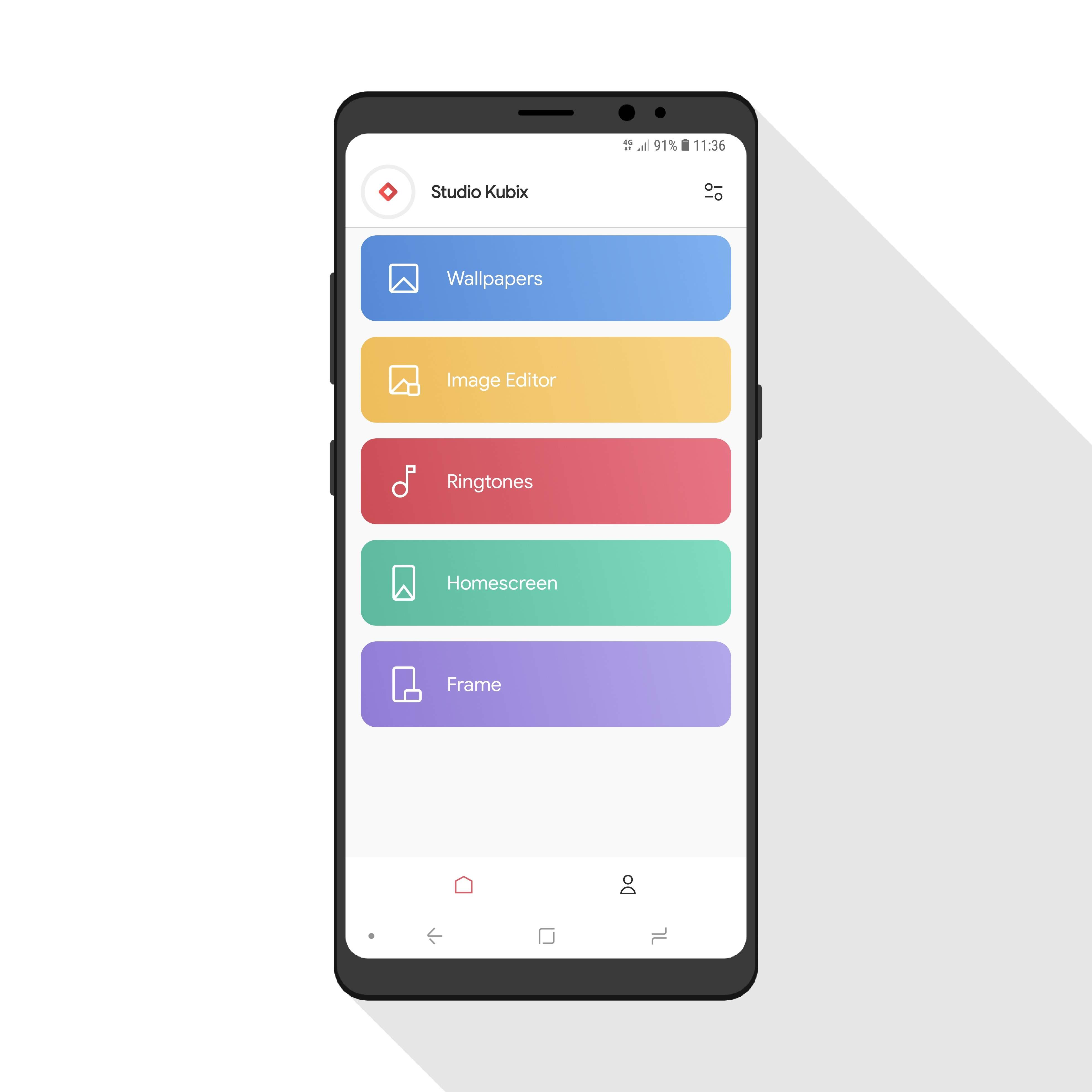
App Home Screen Design Template BEST HOME DESIGN IDEAS
Figma is a free, online UI tool to create, collaborate, prototype, and handoff. Try Figma Free Collaborative by design Easily share the current state of designs for critiques, collaboration, feedback, or buy-in. Always the latest version Be confident everyone is always looking at the most up-to-date design. Multiplayer editing

Guidelines on How to Make a Great Mobile App Screen Design
1. Sketch Simply put, Sketch is a simple yet powerful UI/UX design software based on macOS. It is more like Adobe Photoshop, but it's primarily built for application prototyping, with wireframes and prototypes dominating the space. Pros: It has many UI-centric features such as responsive grid guides, layout setting, layer and text style, etc;

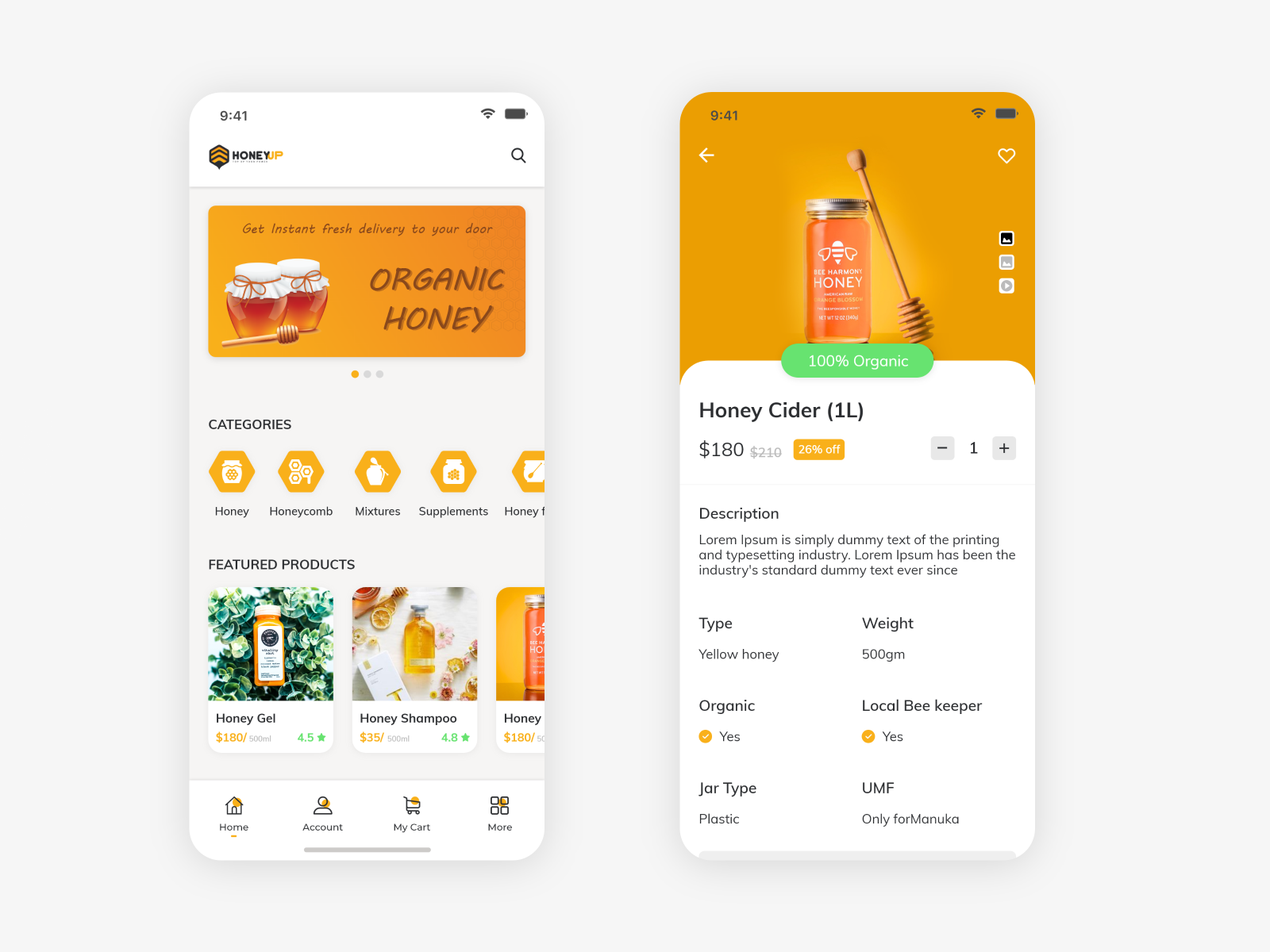
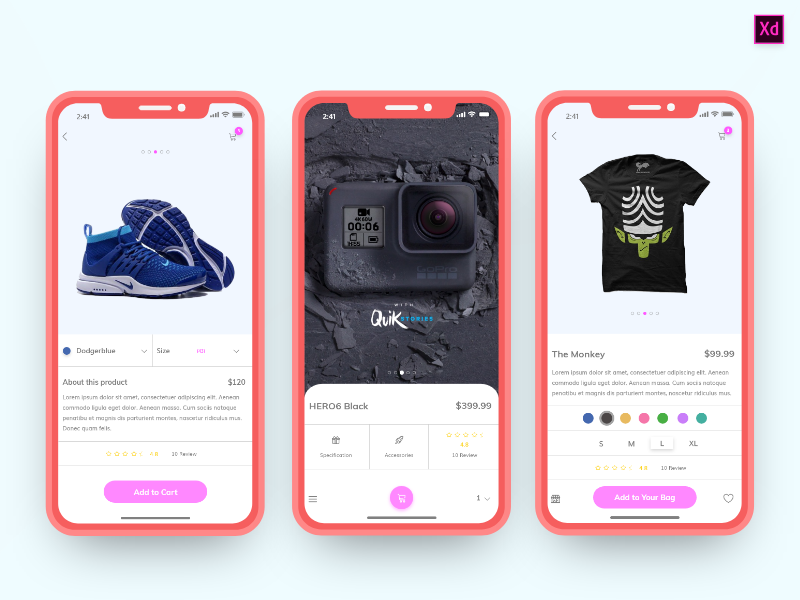
Home Screen and Product Details screen for App by Dixant Goriya on Dribbble
Explore mobile design → Expand to large screens Create an immersive and engaging user experience with layouts that resize and reconfigure to optimize presentation, interactivity, and usability. Explore large screen design → Get inspired for large screen UI design → Glance at Wear OS

Payment App Ui Design Multi Screens UpLabs
13 basic mobile UI patterns to know about. W elcome to the world of numerous apps for every occasion. Thanks to the ubiquity of mobile applications, today a smartphone is an office, entertainment center, library, and a supermarket — all at once in your pocket. In this overwhelming abundance of applications, it's increasingly difficult to.

Mobile UI Design 15 Basic Types of Screens
Design mobile apps, websites, and UIs in minutes with Uizard, the world's first AI-powered UX/UI design tool! Sign up today.. Essentially, you can start realizing your design on a screen in front of you for free, right now. Uizard also offers a paid pricing plan, which unlocks extra features and more of the platform's amazing pre-made design.

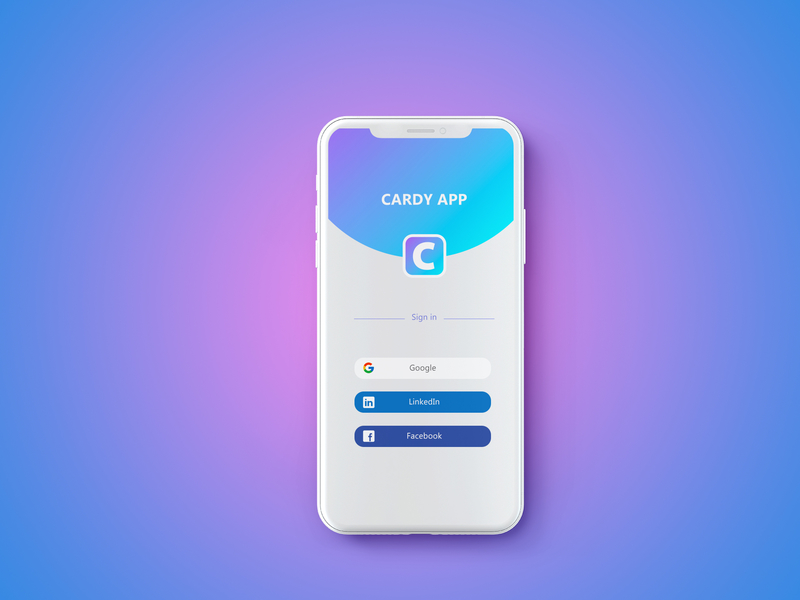
Login Screen Design by 4Steps on Dribbble
Guidelines on How to Make a Great Mobile App Screen Design So you've gotten your users to download your app. Awesome! What's the very first thing they're going to see after downloading the app and logging in? That's right, the home screen. The mobile screen UI is going to give users a first impression of your app, so make it count.

Best & Most Creative iOS 14 Home Screen Designs Screen Rant
Come and check all categories at a surprisingly low price, you'd never want to miss it. Awesome prices & high quality here on Temu. New users enjoy free shipping & free return.

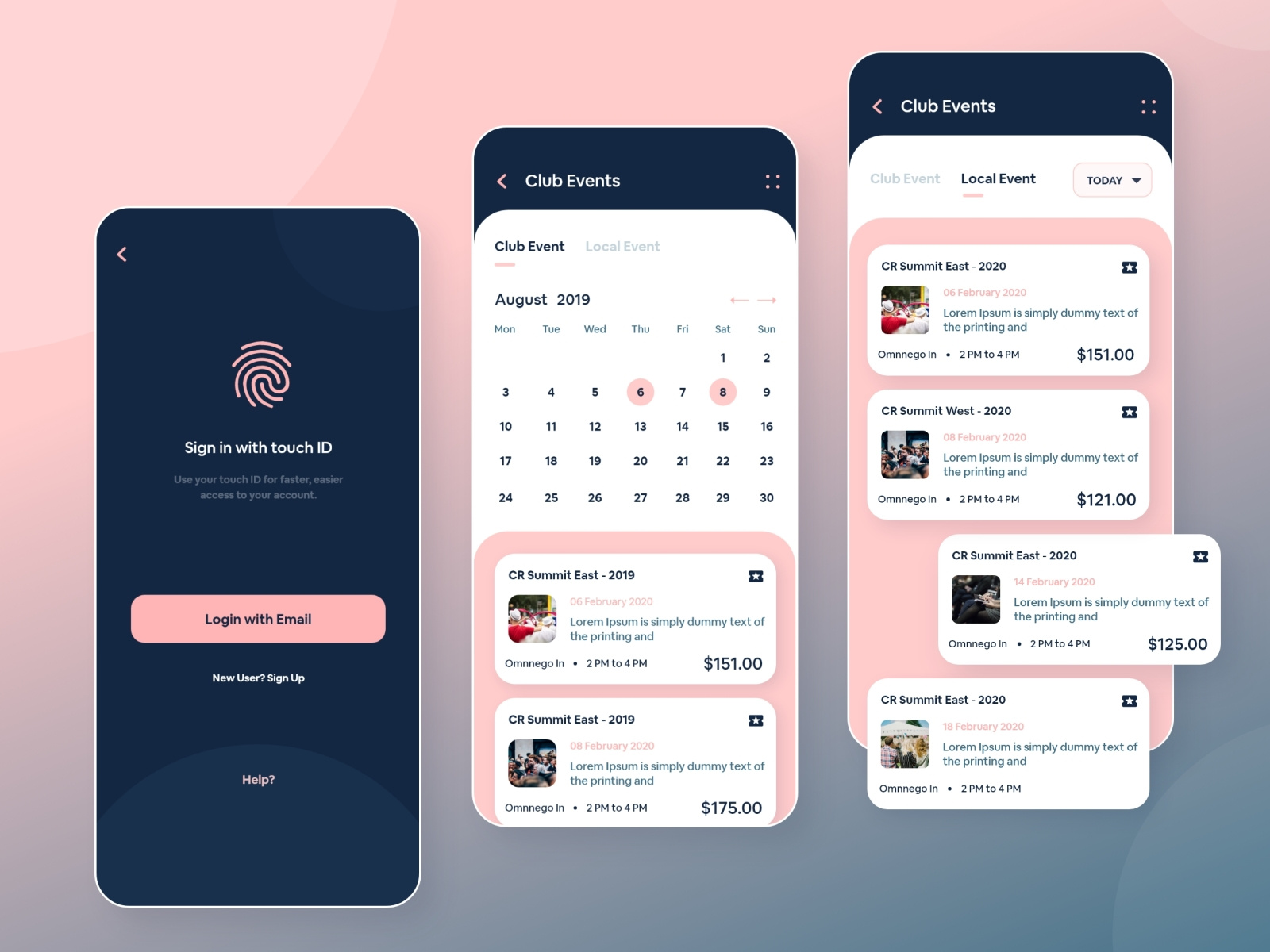
Event App UI Design by pritesh on Dribbble
1. Open up your Figma file, and create the Frame for your app screen. First things first—open up the same Figma file you were working on yesterday. (It should show up in the "Recent" tab on the Figma home screen.) Just like we did yesterday, hit F to select the Frame tool, and pick iPhone SE from the options on the right of the window.

Mobile App Design The Basic Points For Your Inspiration
5. Settings screen. Quite an important screen for apps with a high level of customization. This UI design screen allows a user to be in control of the situation — it must be simple, clear but contain everything potentially needed for the user to feel in charge of aligning the app with their preferences.

Delicious Food Splash Screen ♛♛ Visit shop App design HERE ♛♛ app design inspiration
View My Roadmap Web App UI Screen. My Roadmap Web App UI Screen Like. Tife Olayinka. Like. 4 1.2k View Big Bite IOS UI KIT. Big Bite IOS UI KIT Like. Rohan Rahian.. View Single UI Screen Design. Single UI Screen Design Like. bharti shokeen. Like. 12 1k View Mobile Profile UI. Mobile Profile UI Like. Headspur Technologies.

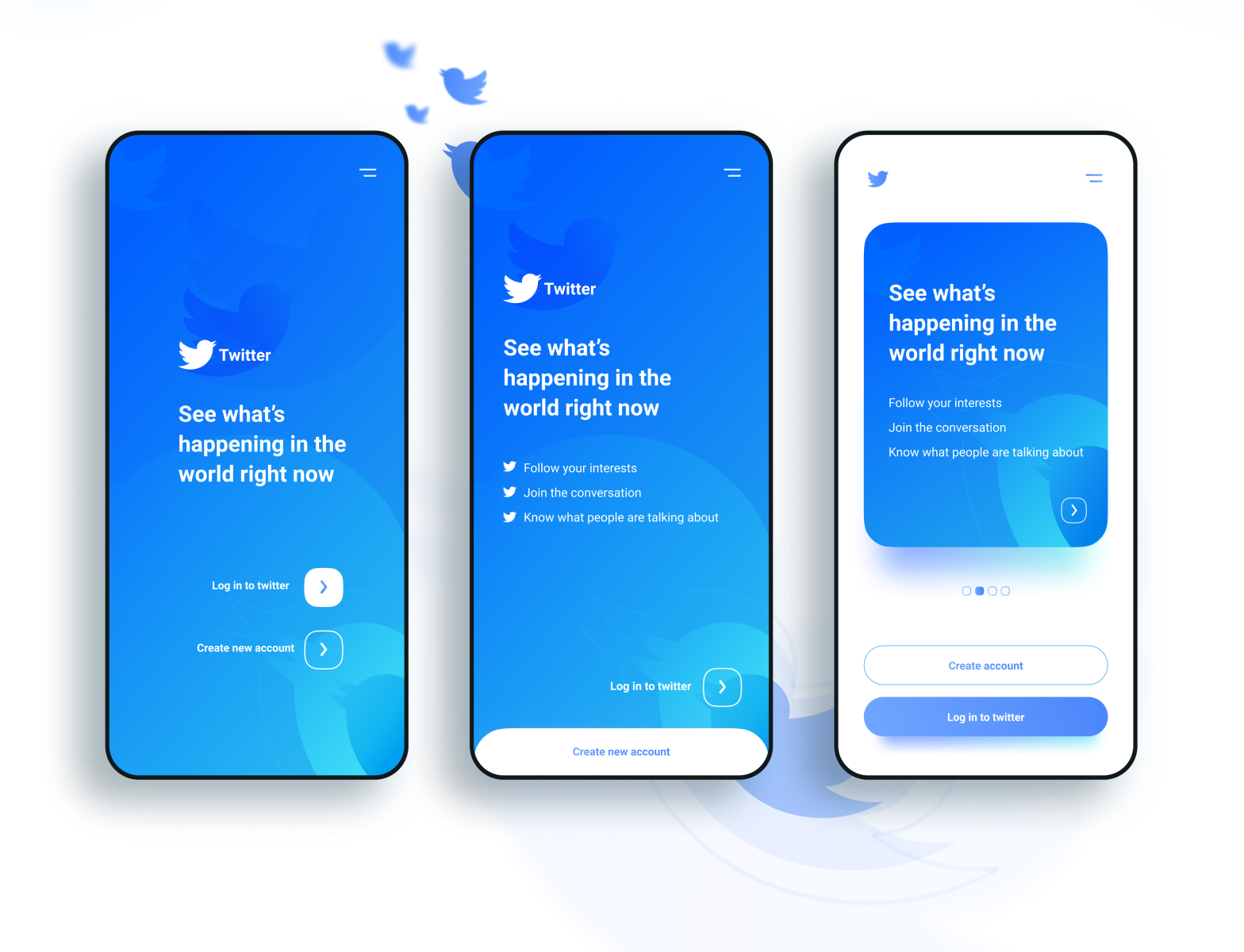
Twitter app concept screen by Fábio Santos on Dribbble
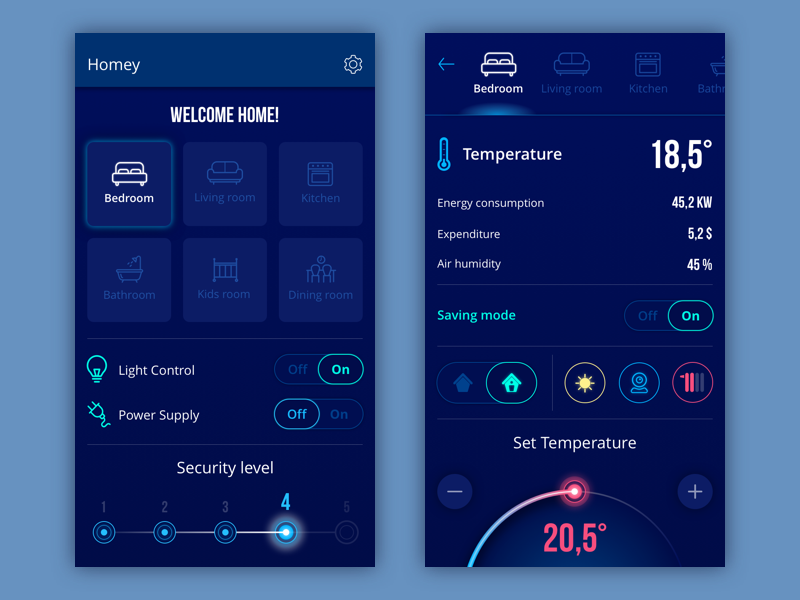
Sample Tesla app design with home screen, climate screen, charge screen, and a prototype. Learn more. Coffee Shop Mobile App Design. Sample mobile app for a coffee shop complete with 5 UI screens and auto layout. Learn more. Home Rent App.

Product Details Screen UI Template Free Download
Download your free mobile prototype in high-resolution image or document files to start your beta-testing phase. You can also add it to your promotional materials to give users a glimpse of your app. Streamline your app's user experience for mobile with prototype designs you can edit from Canva's free templates.